

- #Google web designer blank screen how to
- #Google web designer blank screen code
- #Google web designer blank screen free
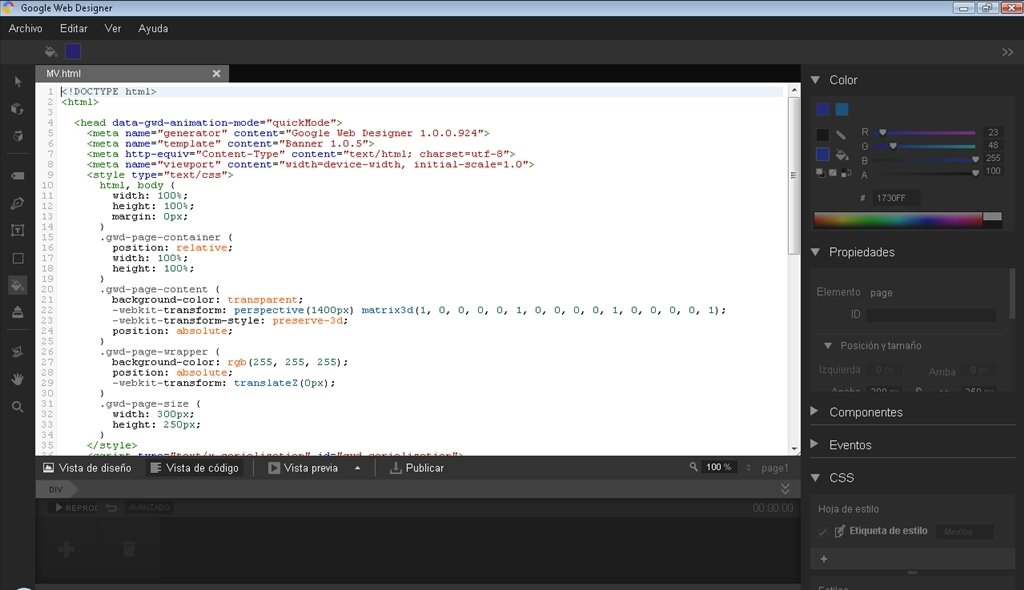
After the window.gwd line, add the following code to initialize the counter:.Add a global variable as a counter by going to Code view and searching for window.gwd.Next, we will set the ad to loop through the pages once and stop at page 3. When you preview the ad, it will start with the first page, go to the next page at the end of the animation, and continue to loop. You may also set other settings such as the transition type, duration, etc. Select the second page (page1_1 in this example) in Configuration.Select Google Ad > Go to page as the Action.Select the page ID for the first page as the Target.Open the Events panel and click on the + button to add an event.The specific event doesn’t matter, since we're only concerned with the action at this point (going to the second page). This can be done by adding an event to go to the second page. To start, we want to find the code that goes to the second page so that we can use this in our custom action. We will add an event so that 5 seconds after the first page is shown, it will go to the second page. In this example, there is an animation that loops infinitely in the first page and a second page without any animation. Note: this tip can be used to go to another page after 30 seconds to meet the AdWords requirements that state animations cannot last longer than 30 seconds. Check our help page on Component APIs for properties, methods, events, and more examples.Įxample 1: go to a different page after 5 seconds (use setTimeout).‘change’), you can add an event that exists in the Events dialog, then edit it in Code view (see example 3 below). If you want to use an event that isn't listed in the Events panel (e.g.

Use Code view to add a global variable (under the line window.gwd = window.gwd || ) if you want to set a flag and only trigger an event when the condition is true (see example 2 below).Add an event to perform an action, then copy that action in Code view to use in your custom action (see example 1 below).


Started section that walks you through creating a document, setting up yourĮnvironment as well as adding images and components. Please subscribeĪnd we’ll notify you as we add more videos! Video is also very helpful when creating animations. You may want to start with the UI Overview video and if youĪre creating an ad, then the InterstitialĪds videos as well. – Take a look at our tutorial videos, featuring walkthroughs of our features by the engineers who worked on the feature.
#Google web designer blank screen how to
Google Web Designer Fundamentals Certification - learn the Google Web Designer interface, how to create templates and animations, builds ads and more!
#Google web designer blank screen free
Started, so feel free to peruse the options below or post in our forum if you Welcome and thanks for using Google Web Designer! We’veĬreated a number of resources (including this community forum) to help you get


 0 kommentar(er)
0 kommentar(er)
